
设计用户交互界面时常会碰到需要让用户决定下一步的时候,在操作系统中最常见的就是「确认」&「取消」按钮。如果用户需要删除某个文件时,系统会弹出确认执行窗口,并且已经默认将焦点标记在了主要选项上:

当界面上有一个以上按钮时,我们通常将之区分出「主要选项」及「次要选项」,主要选项按钮代表你希望用户使用的功能、进行的步骤等一般性选择。
下面以双按钮的设计为例,简单举例:

用户花费时间通过阅读按钮上的文字来判断其功能,然后做出「要按那一个按钮?」的决定。我们注意到两个按钮的颜色、样式上设计完全一致,虽然我们的大脑视觉能力灰常强大,但是我们的大脑爱偷懒,我们给它减减负担吧~

简单一些我们分出主要选项和次要选项,改变它次要选项按钮的“造型”、颜色使之与主要选项存在明显差异后,可以明显提高选择的效率。使用不同色彩、样式来区别按钮之间的特性,在潜意识中帮用户做好选择。这样做对于用户而言阅读性以及使用性上都得到了提高。

为什么呢?因为在没有选择或者明确差异的情况下,用户更容易也更迅速的做出决定。或者不应该说是决定,因为一些简单的操作本来就无需要用户刻意进行明确的判断。没有多余的按钮吸引注意力、也没有多余的按钮可以点,用户不假思索地就可以完成操作。像「登录」按钮独自出现,用户往往点得很愉悦。看着熟悉的WordPress后台登陆界面有木有VIP的感觉呢?
以下我们整理几种比较好的设计方式:
1.真正好的用户界面只需要一个按钮:

观察Google的新用户注册界面,它把用户注册分开成几个步骤来达成,用户只要依次往下填写按步骤走就可以完成注册。


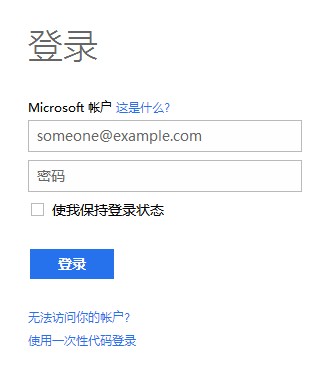
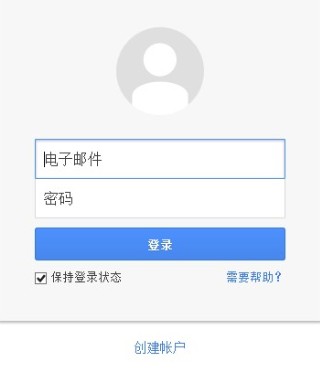
再看看Hotmail以及Google的帐号登入页面,可以发现为了提高交互界面的使用效率,两者不约而同的在界面上精简,都精简到只留下一个「登录」按钮,而其它选项则以文本超链接形式显示。
2.将重要的、默认的功能以特殊色彩显示

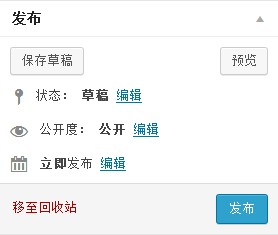
在 WordPress 发布文章的面板中,用户可以选择保存草稿、预览、发布以及删除的功能,并在面板中将「发布」的按钮以显眼的色彩显示,暗示用户这是默认动作。对于熟悉界面后的用户,可以因此快速找到需要的功能、减少花费在阅读按钮信息的时间。
3.调整按钮的位置以及尺寸大小突出显示
IE浏览器中默认用户最常用的按钮功能为「上一页」,因此将「上一页」的按钮做得比较大:

而用户浏览网页的视线习惯是由左至右浏览,在输入文字时也是,因此将主要选项摆放在左边,这样就很容易的让用户先注意到主要选项的存在,减少眼睛“检索”页面的时间提高交互效率。
综上所叙,在设计用户交互界面时,我们可以:
1. 只留给用户一个主要按钮,将额外的功能使用不同的形式进行显示。
2. 在必须使用多个按钮的场景时,应该预先帮用户做好选择。
3. 通过摆放的位置、明显差异的色彩以及不同的样式等等来帮助用户快速区分并做出选择。





