博客一直使用GTM(谷歌跟踪代码管理器:Google Tag Manager)作为管理网站统计分析代码的工具。使用它的好处是你可以频繁切换/更新分析代码而不必去修改网站程序的源代码完成更新部署。只需要相当基础的 HTML,CSS 和 JavaScript知识就可以轻松玩转。最近一直试图想跟踪(统计分析)一下访客在博客上的阅读情况(虽然并不常更新、写的文笔也是不堪入目,但是这并不妨碍一颗满怀折腾之心且厚颜无耻之人不懈努力试图了解访客阅读行为进度的恶趣味),这里我们简洁说一下基于GTM的访客阅读进度分析插件的使用方法以及与GA(谷歌分析:Google Analytics)进行数据交互的基本运行逻辑。

关于阅读深度监控插件
这里用到一个基于 jQuery 开发的跟踪插件可以来追踪用户浏览页面时滚动深度的百分比。它根据访客浏览器屏幕大小以及浏览文章时页面的相应滚动深度(阅读深度)的百分比作为事件发送给GA用于统计分析。
原作者发布地址:https://github.com/robflaherty/jquery-scrolldepth
博主自用的修正版本:https://www.9sep.org/js/scrolldepth.js
插件与GTM、GA的数据交互机制以及触发时机
- GTM在网页DOM完全载入时加载插件
- 插件基于用户阅读文章时滚动屏幕产生的ScrollDistance事件工作
- 通过判断ScrollDistance事件在指定阅读进度时,发送当前阅读进度事件数据信息给GA
关于访客阅读深度统计插件部署的使用要求:
- 网站使用谷歌分析(GA)
- 网站已部署谷歌标记管理器(GTM)
- 有一定的GA + GTM 的基础知识
- 能够按部就班来配置
是不是很简单的要求?如果你都还不会用GTM,本教程也是没辙了。
第一步:新建自定义HTML代码并配置好触发条件
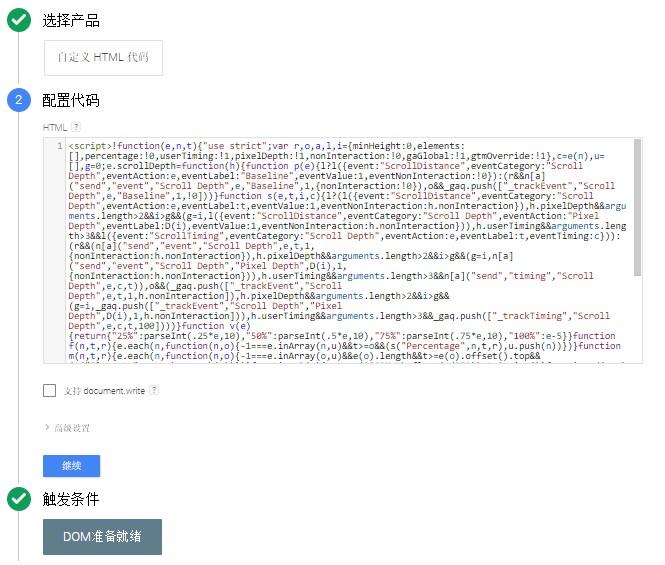
在我们网站的 GTM 容器中创建一个新的”自定义 HTML 标记”并添加scrolldepth.js文件中的代码:

注意:完整HTML 标记为内容scrolldepth代码。
此脚本将用户阅读时每次滚动页面的事件(ScrollDistance)产生的信息放置到四个事件数据层(dataLayer)变量中,它并不会主动向GA发送数据。我们在后续会创建一个单独的事件跟踪标记从数据层中获取这些事件信息并把它们推送给GA完成一次事件跟踪。

注意:这里我们还新建了一个页面浏览触发规则:只在DOM已经完成载入时才开始加载此脚本,以避免脚本提前加载获取不到完整的DOM树,而无法正常工作的情况。
第二步:创建数据层变量&事件追踪代码
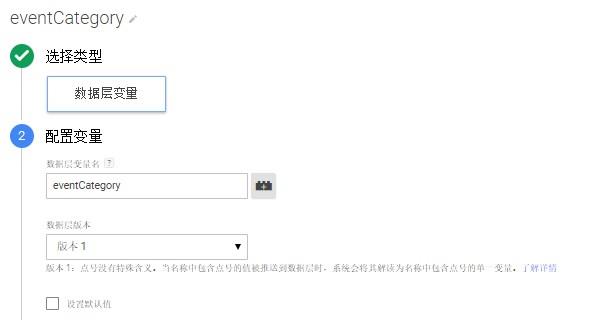
1、创建数据层变量
对应脚本中的数据层变量名称,分别设置eventCategory、 eventAction、eventLabel和eventValue四个必须的数据层变量。脚本默认将所有访客阅读深度事件作为一次非交互事件。一些更复杂的情景可以创建使用eventNonInteraction这个变量为特定阅读深度触发交互事件。

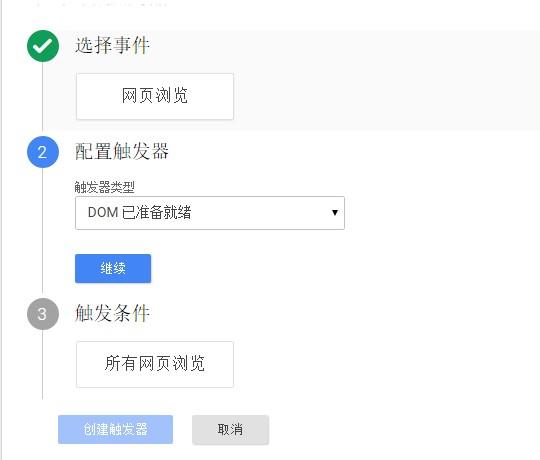
2、配置访客阅读深度事件追踪代码
![]()
这里我们新建了一个触发器:只有当用户浏览页面并滚动屏幕产生ScrollDistance事件时触发追踪代码发送事件信息给GA。

第三步:更新版本并发布GTM
到这一步说明已经部署完成只需发布新版本GTM,等个几小时就可以上GA后台看数据啦。当然你也可以使用GTM调试模式或者GA的一些调试插件进行实时检查看看上述的步骤,测试是否配置正确有无数据产生、发送。
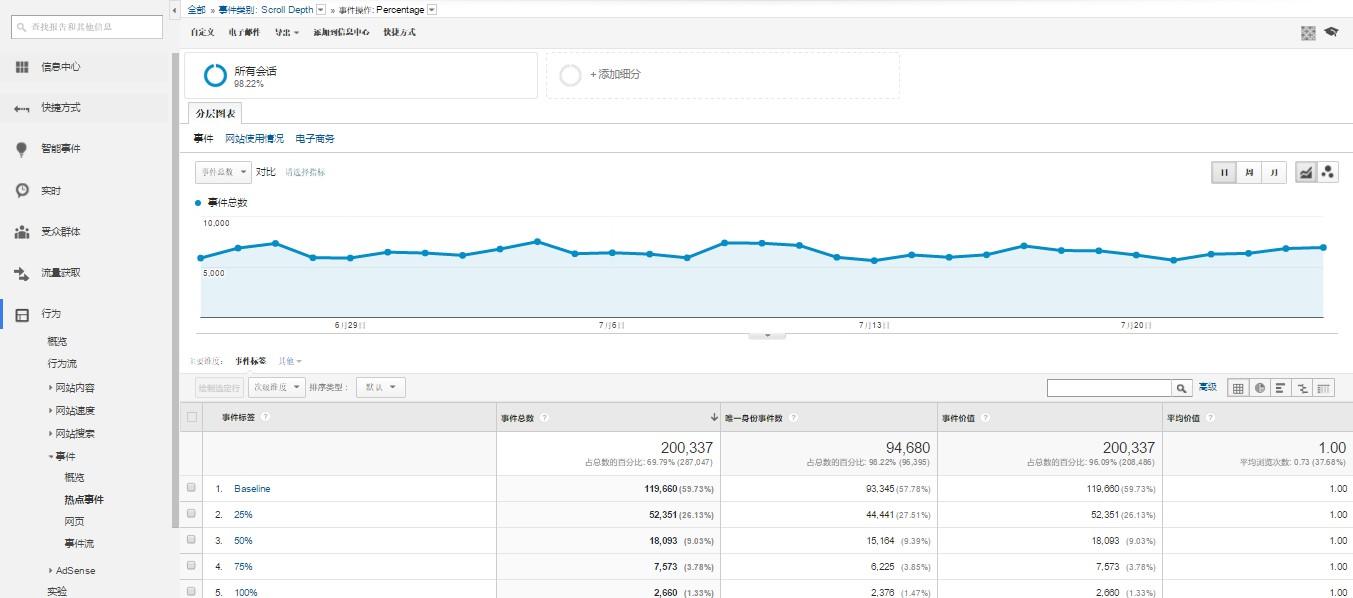
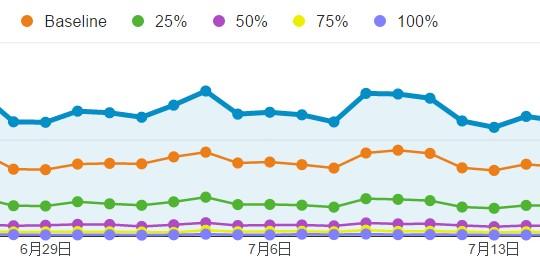
测试插件支持的浏览器有:Chrome、Firefox、Safari、Opera、IE 7-11以及Opera Mobil、iOS、Android等移动端浏览器。各大主流浏览器都不存在兼容性问题。
一个访客完整阅读页面将触发插件锁定义的默认事件包含有:一个Baseline、四个阅读深度百分比(25%、50%、75%以及100%)。插件默认将浏览滚动事件绑定在整个页面,根据需要你可以自行将事件绑定到特定的内容区域以访客获得更具体的阅读情况,如果你要追踪更详细具体的阅读情况,请查看原作者的说明,根据自身需要自行修改代码。
最后关于这个措辞有点不对头、乱七八糟的说明书:感谢你阅(被)读(坑)至此,如果你在执行部署过程中遇到什么麻烦或者你有什么好的使用想法,请在下方留下问题/建议我们一起讨论如何解决/想办法实现。